Affinity Design Ipad
Affinity is compatible with iPad Air 2, iPad 2017, iPad 2018, iPad Pro 9.7-inch, 10.5-inch and 12.9-inch. Do you want to create surface designs for print on demand sites like Society 6? If yes, then you may need Affinity Designer if you want to be able to create images for all of their product sizes. Affinity Designer for iPad is here!In this recording of a live session where I demonstrate everything you need to know to get the very best out of this amazi.
James and Andy from our docs team (with a some help from Charlotte and Sean) have created over 60 video tutorials to help you learn all about Affinity Designer for iPad. Encased in a lovely platform (as you would expect from our web devs) the video tutorials also showcase the amazing work created by leading creatives in our special beta.
With subtitles available for German, English, Spanish, French, Italian, Portuguese, Russian, Chinese and Japanese, everyone can benefit from this treasure trove of learning.
The team have worked really hard on the production values, and it’s not easy creating video tutorials on a building site—with accompanying sounds of fire alarms and drills—for an app still in beta that’s changing all the time! We acknowledge we have some issues with sound in these vids, it’s something we hope to improve on in future. Anyway, here’s James doing his sound check (sorry James, I couldn’t resist)…
Split into 7 sections, you can learn the following:
Let’s look at each section in turn and give you a taste of what’s in store…
Learn about basic operations
In the ‘Basic Operations’ section, you will learn all the basics you need to know about Affinity Designer for iPad. Let’s take a look at the UI overview from James, featuring the amazing artwork of Ivan Blažetić Šumski.
Other videos in this section include:
Get knowledgeable about advanced features
The ‘Advanced operations’ sections demystifies the more advanced features of the app. In the video below, Andy explains how to use one of our favourite features of Affinity Designer for iPad, View Modes.

You can also learn about how to use Artboards, Assets, Snapping, Constraints and Symbols in this section.

Become a vector guru
In the ‘Vector Tools’, you will learn the skills you need to kill it with vector. The most important vector tool you need to learn is certainly the Pen Tool…
Other videos in this section include:
Get your raster on
In the ‘Pixel Tools’ section, you can learn how to use the tools that make Affinity Designer for iPad truly multi-discipline. Check out Charlotte explaining how to use the Paint Brush Tool.
Other videos in this section include:
Export like a pro
The Export Persona section is where you get the lowdown on how to get your work exported for professional end use. Sean took charge of this section, and we think he did a really good job. Here he is taking us through how to use the Layers Studio in Export Persona:
You can also learn about the Slice Tool and the Slices Studio in this section.
Text Tools
Sean took the lead in our ‘Text Tools’ section too. Here you can learn how about the Frame Text Tool, Art Text Tool, Text on a path and Importing fonts. Let’s take a look at ‘Advanced Typography’ in Affinity Designer for iPad.
Effects & Adjustments
The ‘Effects & Adjustments’ section explores the powerful colour, lighting and blending features of Affinity Designer for iPad. This section includes videos that look at how to Mask Adjustments, Layer Effects, Advanced Layer Effects, Blend Modes, and Styles. Right now though, let’s look at how you can apply Adjustments in the app.
The video tutorials are also available from the Welcome screen in Affinity Designer for iPad, we hope you find them useful. Let us know what you think of them on our Twitter or Facebook channels!
Want more?
We will be providing video tutorials like these for our other apps and versions when they are updated in the coming months. Stay tuned!
Affinity Designer is a vector or raster app. It’s a competitor to Adobe’s Illustrator and allows you to design various elements for print or digital publication.
It’s part of the Affinity package of design tools made by Serif. Use it to do anything from making a business card to mock up an app. Affinity Designer is made for Mac iOS, Windows, and the iPad.
Here, we’ve collected some of the best for everyone from beginners to more seasoned pros, a mix of video and written tutorials. It’s a great place to start for upskilling with your first steps in Affinity Designer!
Affinity Designer UI Overview
If you are new to Affinity Designer or just want an overview of the tool and what it looks like before making a purchase, this UI overview is the place to start. The video lasts less than 5 minutes and walks through the user interface, highlighting a few key elements of the software.
Affinity Designer: The File Menu
Another beginner tutorial, this video takes you through the file menu and looks at each option and how to use it. Rory Townsend, who made the video, also has similar video tutorials with each of the other menu options to help you really get a good hold on all the things you can do with Affinity Designer and where each individual tool or option is located in the menu.
Affinity Designer: 10 Basics
This is the ultimate getting started video guide for Affinity Designer, with all the basics in one video. You’ll learn how to get started with a new document, use premade and custom shapes, work with colors, see how layers work, combine shapes, work with vectors and the vector brush and pen tools, add text to a file, and save and export. It’s all in an easy to follow video and you can get all this information in less than 20 minutes. Plus, the video host Jesse Showalter, has plenty of energy so this tutorial anything but boring.
Affinity Designer Basic Logo Design
Affinity Designer is a tool that allows you to work with vector or raster images. That means you can create logos that can be scaled for any use with the software. In this tutorial, you walk through all the steps to create a simple vector logo using tools in Affinity Designer.
How to Create a Flat Vector Illustration in Affinity Designer
Because of vector functionality, Affinity Designer can also be used to create illustrations. This tutorial takes you through the steps to create a flat illustration, such as the example above, that you can apply to full-scale illustrations, logo, or icon design. The tutorial includes step-by-step instructions and plenty of screenshots that you can use to follow along on your own.
Using the Layers Panel
Using layers and groups is a powerful function that can help keep files organized and a lot easier to manage. Using them in Affinity Designer is fairly easy. Learn everything you need to know about layers and groups in this short video from the makers of the software.
How to Create an Icon in Affinity Designer
Icon design is something almost everyone comes across at some point. Affinity Designer is the perfect tool for creating all manner of icons. This tutorial takes you through the process step-by-step, and even includes some bonus information such as how to choose the right size when designing an icon and how to use various tools. Every step includes screenshots to make understanding easy.
Symbols in Affinity Designer
Using symbols as linked objects allow you to edit one element and it impacts everything in the design. (This is an awesome feature.) This tutorial shows you how to use symbols as intelligent linked objects for great global editing capability. (Learn this pro trick in less than 5 minutes!)
Using Text Effects
Text manipulations can be somewhat controversial. Purists say you should never mess with a typeface, but sometimes you have to use certain effects to make it work for your project. This Affinity Design tutorial shows you how to do just that. You’ll get an introduction to text effect manipulations in this easy to follow video.
How to Create Patterns in Affinity Designer
Patterns have a lot of practical use from website backgrounds to the main artwork for a poster or brochure. From subtle repeating shapes to something a little bolder, there are a few different ways to create a pattern in Affinity Designer. This tutorial explores three options. Note there are a lot of steps here, but the instructions and screenshots are easy to follow. Don’t let the depth of the lesson intimidate you.
Affinity Designer for iPad
The recording of a live session provides an overview of everything you need to use Affinity Designer effectively on an iPad. You’ll get an overview of tools and the software as well as creating specific things (a playing card, book cover, and poster) using tablet-based tools. The tutorial lasts over an hour and is comprehensive.

Pen Tool Masking in Affinity Designer
Use the Pen tool in Affinity Designer to create a dynamic mask of a selection of an image and apply modifications. This is a cool feature that can take some time to learn and this tutorial gives you a jumpstart.
Shapes Around a Curved Line in Affinity Designer

In less than 5 minutes, you can apply shapes to a curved line. You’ll learn how to create a brush from a shape and use that to apply to any shape or size of curved line. The tutorial explains this function clearly and shows how to apply this highly functional feature.
Advanced Color Features in Affinity Designer
You can create, save, and store colors and fills in Affinity Designer. This is great for palettes that will be reused so you don’t have to manually renter color mixes every time. Using these advanced color features is easy to learn if you know the tricks offered in this video tutorial.
Everything You Need to Know About Affinity Designer Brushes

Brushes can help speed workflows and allow you to create custom stroke styles. This tutorial shows you how to use the tool including basics of the brushes panel, how to set up vector or raster brushes, how to create your own brushes, how to install brush packs, and how to use brushes from Photoshop or Illustrator.
Affinity Designer Point Transform Tool
Use the point transform tool to change the look of a geometric shape in Affinity Designer. This tool lets you change shapes and alters the look of objects.
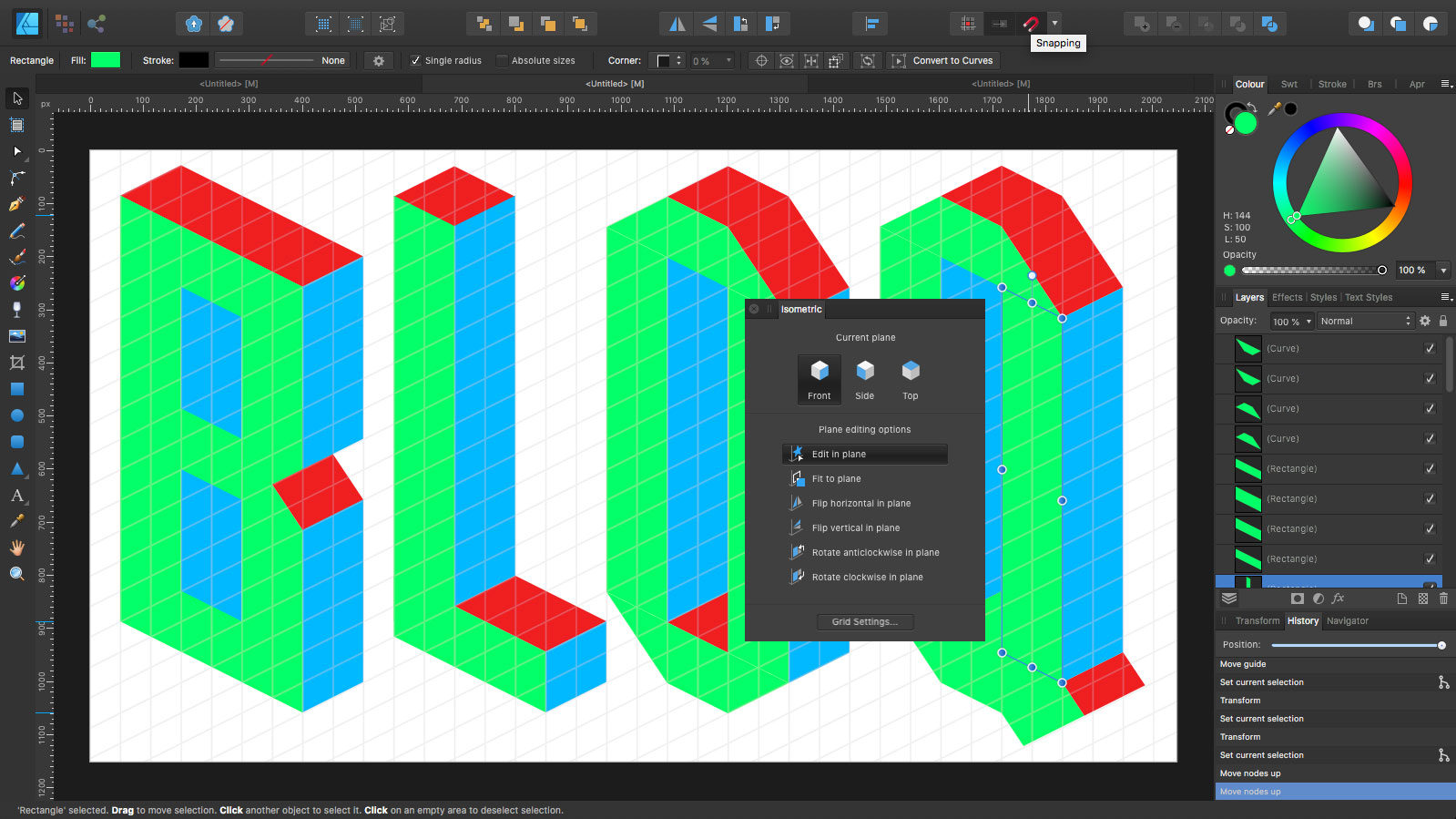
Advanced Axonometric Grid Setup
An axonometric grid shows a three-dimensional object at a skewed angle so you can see multiple sides in the illustration. Affinity Designer allows you to set up an axonometric grid for projects. This tutorial takes you through creating the custom setup.
Affinity Design Ipad Air 3
Affinity Designer Templates
Affinity Ipad Pro
We're covering the basics of Affinity Designer, helpful tutorials, comparisons with other apps, and the best templates and assets to use.
